Since TYPO3 version 7 there is a new image cropping tool available in the backend. It enables the editors to select and save a region of an image right where they add the image. This post explains the usage, its configuration and how to use it in your own extensions.
For Editors
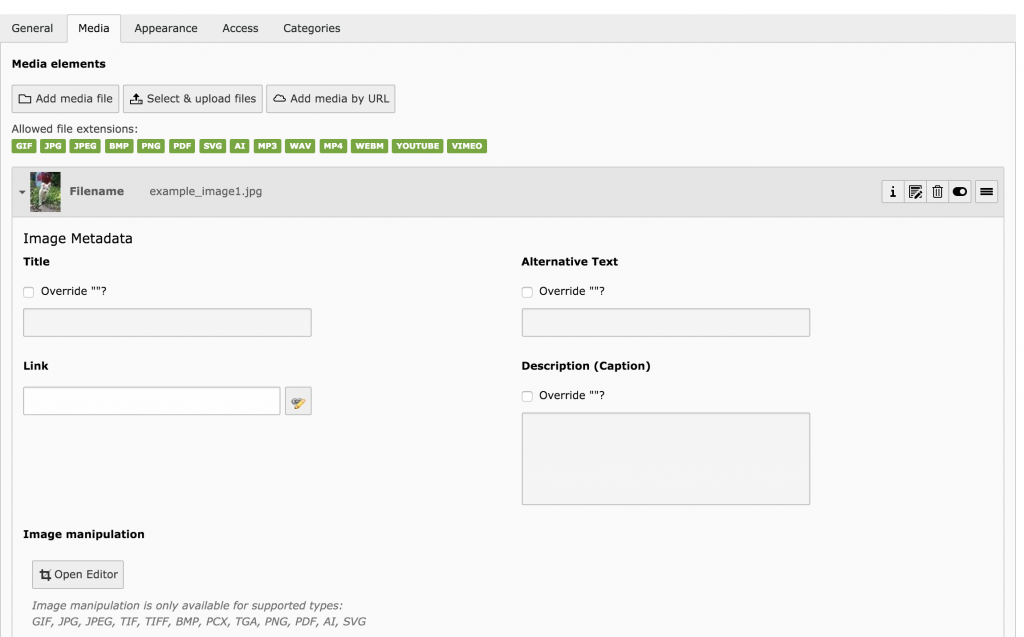
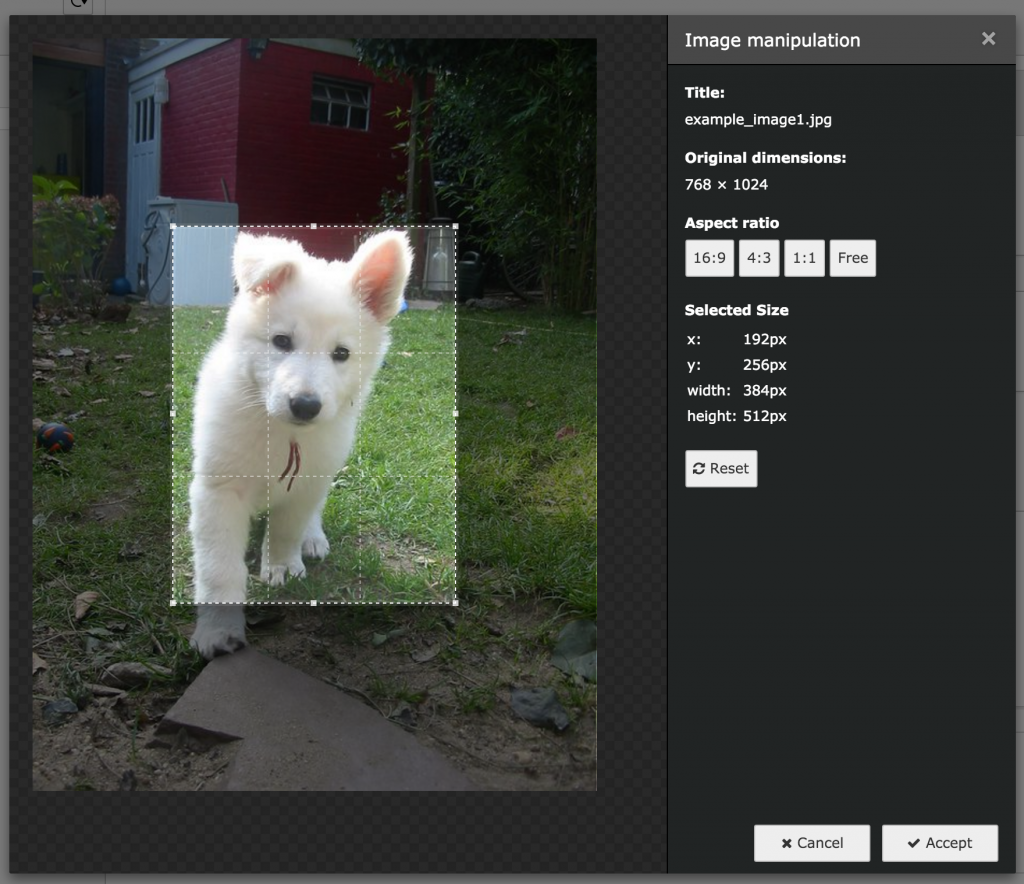
The cropping tool available is on the tab „Media“ in the content elements of type „Text & Media“. A click on the button „Open Editor“ opens the cropping tool.

On the left side of the editor there is the original image, on the right side there is detailed information about the image and the presets for the aspect ratio. The predefined aspect ratios are 16:9, 4:3 and 1:1. If you select one of these the tool sticks to the ratio, while resizing the area. „Free“ does not impose any restrictions to the ratio and is the default value.

The info area below the presets show the size and the coordinates of the upper left corner of the selected area in the original image. The „Reset“ button resets all changes to the file. The „Accept“ Button closes the dialog, but does not save the values to the database. As an editor you must click one of the save buttons of the content element.
The tool supports the formats gif, jpg, jpeg, tif, tiff, bmp, pcx, tga, png, pdf, ai and svg. As you can imagine, it is not available for media urls, audio and video files.
For Integrators and Developers
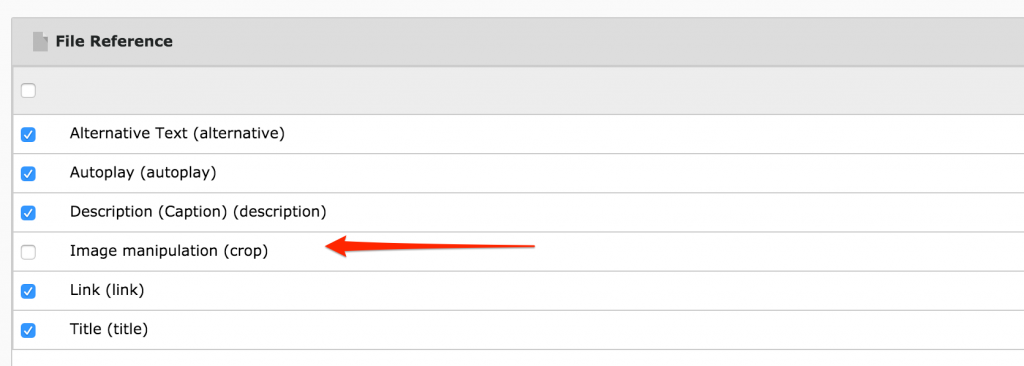
It is not always wanted, that all editiors can access that feature. It can only be disabled via the access lists in the section „File Reference“; uncheck the checkbox “Image manipulation (crop)”. I did not find a possibility to disable it via PageTSconfig, as it is possible with all other fields. If you found one, I would be happy, if you add it to the comments.

Additionally it is possible to set custom aspect ratios. This is set in the file “Configuration/TCA/Overrides/sys_file_reference.php“ in your extension.
$GLOBALS['TCA']['sys_file_reference']['columns']['crop']['config'] = array(
'type' => 'imageManipulation',
'allowedExtensions' => 'jpg',
'ratios' => array(
'1.7777777777777777' => '16:9',
'1.3333333333333333' => '4:3',
'0.71428571428571' => '5:7',
'1' => '1:1',
'NaN' => 'Free',
),
);If this array is found, the TYPO3 defaults of the image manipulation tool is dropped. The complete array is taken instead.
The last thing I want to show is, how you can use it in custom extensions. A minimal configuration within the TCA for an image / media field looks like this:
$tx_yourextension_domain_model_yourmodel['columns'] = array (
'image_field' => array(
'label' => 'LLL:EXT:yourextension/Resources/Private/Language/locallang_db.xlf:sometable.image_field',
'config' => \TYPO3\CMS\Core\Utility\ExtensionManagementUtility::getFileFieldTCAConfig(
'image_field', array (
'foreign_match_fields' => array (
'fieldname' => 'image_field',
'tablenames' => 'tx_yourextension_domain_model_yourmodel',
'table_local' => 'sys_file',
),
'foreign_types' => array(
\TYPO3\CMS\Core\Resource\File::FILETYPE_IMAGE => array(
'showitem' => '--palette--;LLL:EXT:lang/locallang_tca.xlf:sys_file_reference.imageoverlayPalette,
--palette--;;imageoverlayPalette,
--palette--;;filePalette'
),
),
),
'jpg,jpeg,png'
),
),
);
Conclusion
The current image manipulation tool is a first step to enable editors to edit images in the backend. Right now, the cropping functionality is the only feature available. Other future features could be adding filters or zooming. If you have ideas and requests, please add them to forge.typo3.org.
Another idea for future development could be a context dependent image manipulation tool. For example, all pictures rendered for a person directory should have a ratio of 5:7. All other images included in a content element should be either 16:9 or 4:3 ratio. There is already a ticket for it on forge.typo3.org
I hope you find this article interesting and helpful. If yes, I would be happy if you spread the word.





Very useful! Thanx.
Too bad we need an extension for adding simple things like custom crop ratios. TSconfig would make so much sense.
Becomes useful for those who need crop to happen in custom TypoScripts:
file.crop.data = file:current:crop
Great Tanel,
thanks for that hint “file.crop”. That gives my alternative solution a push. But maybe anyone knows a similar hint for my first choice -> fluid:
I want to get the cropped image from page media ressource in fluid for menu of subpages with images.
Bye
Martin
Ok, I finished the alternative solution:
TS:
menu = FILESmenu {
references {
table = pages
uid.dataWrap= {field: uid}
fieldName = media
}
begin = 1
maxItems = 1
renderObj = IMAGE
renderObj {
file.width = 196m
#file.height = 196c
file.import.data = file:current:uid
file.crop.data = file:current:crop
file.treatIdAsReference = 1
altText.data = file:current:title
wrap = |
}
}
Fluid Template:
If someone needs this.
Bye
Fluid:
< f:cObject typoscriptObjectPath=”lib.menu” data=”{page}” />
thx, help me lot!
Hi, you can use
TCEFORM.sys_file_reference.crop.disabled = 1
to disable the field in PageTSconfig.
Hi! Does anybody know why the image manipulation tool doesn’t appear on the page resources media in a translated page?
It appears in the main page but in any translated page it doesn’t.
Is there any configuration I’m missing somewhere? Thanks
Hi, same problem here. Did you find a solution ?
Why should a translation have another image cropping as the original one? This is IMHO not a translation, but a different image. Though not tested, the “original crop” should be used in the translation. If not, I would consider it as a bug / missing feature.
i have read your full post about image cropping in typo3 backend. i have more benifited from your website. it is aavery necessary content and kmore informative. thanks for this nice post
Excellent tutorial!
I tested the first feature “Set custom aspect ratio” and this become workable from the first time.
After changing the file you need to uninstall the “news” extension, clear the cache in the BE, and again install it.
You can’t define two the same ratios for example 1.6 (as I had to do for some reason). In this case, you can define them as follows:
1.6000001
1.6
Also you can use in the labels letters. For example:
‘1.6000001’ => ‘first’
1.6 => ‘second’
Excelent topic! It’s exactly what i searched for,
but i am pretty new to Typo3 and have some question to get this stuff to work.
I am building my whole page with typoscript and template information inside a custom built extension. You wrote about adding custom aspect ratios into the Configuration of the extension. Do i have to consider something special, when i want to add this sys_file_reference.php document in my template extension?
In your second point, about getting it to work in a custom extension, i have some more questions. You wrote about adding those lines into the “TCA for an Image”. What exactly does that mean, or where do i have to add those lines now? i only find TCA folders inside extension, and no Typo3 ones. :/
In addition to that the lines say “$tx_yourextension_domain_model_yourmodel” at the beginning. Is it a problem when my extension name has “_” in its name? (my template’s name is “companyname_template_extension”) What exactly is “model & yourmodel” in this first line?
sorry for all those (probably dumb) questions, but i would really like add aspect ratios for the editor. An i am thankful for any help.
Unter Typo3 8 funktioniert “ratios” nicht mehr muss nun als “cropVariants” angegeben werden:
https://docs.typo3.org/typo3cms/TCAReference/ColumnsConfig/Type/ImageManipulation.html#cropvariants
Hi guys,
VERY interesting topic !
Is it possible to display a cropped image (using the native TYPO3 crop option) in fluid ? I can’t take the typoscript -> fluid method because I’m using records in list view that are using an image.
Thanks in advance !
Tonyo
Hi, Is it possible to give a minimum width to an image so that the Image could not be cropped below that value?
This will work in 8.7, but it is not properly saved. It will fall back to the first defined item on each save.
Here is the way to configure it with 8.7:
https://docs.typo3.org/typo3cms/TCAReference/ColumnsConfig/Type/ImageManipulation.html#cropvariants
4.5
1
Pingback: Das SBTheke Blog » Seitenverhältnisse im Bild Editor anpassen