TypoScript is the configuration language of TYPO3. It is (especially in the beginning) hard to understand and to get the big picture, how it works. In this post I will try to shed some light on it and will help to understand whats happening.
What is TypoScript?
TypoScript is not scripting language, even if the name suggests it. But it has some components, which apply functionality onto content objects. This is confusing at the first sight, but opens a lot of possibilities. :-)
The second main thing is, that all TypoScript is collected down to the page where it is used. All TypoScript is collected and a plain array is build. This array is built in a certain order. The order is
1) TypoScript constants from extensions
2) TypoScript from ext_typoscript_constants.txt
3) TypoScript setup from extensions
4) TypoScript from ext_typoscript_setup.txt
5) TypoScript (constants and setup) from database entries
The database entries are collected from the top of the page tree until the page, where the output is created. All set values overwrite the prior ones.
Top level elements
There are only four main top level objects:
* page
* meta
* plugin and
* config
plugin
This namespace is reserved for plugins. plugin is followed by a unique key. Usually it is tx_ followed by the the name of the extension, like tx_powermail or tx_news.
The key value pairs beneath this construct is in the responsibility of the extension author.
config
The top level object config contains configuration values, which are valid for each page object in the same page tree.
Possible configuration instructions are, whether TYPO3 should compress and / or concatenate CSS and Javascript, setting attributes of html tags and more.
meta
The section meta defines the meta tags which appear in the head of the website, like description, keywords, author et al.
page
In each TYPO3 website, there must be at least one of these objects. Usually this object defines how a website looks like. It can also output RSS feeds, json array or whatever format the website should deliver.
The default typeNum value is 0. All other values must be set explicitly. Settings from the config and the meta object can be overwritten in this area of TypoScript.
Here a (very) short code example:
page = PAGE
page {
typeNum = 0
config {
# This section overrides the top config values
}
meta {
# This section override the top meta values
}
10 = TEXT
10.value = Hello World
}
Content objects
The code example above shows also the number “10” with the content object “TEXT”. There can be any number of content objects. The content objects are sorted by the number, the placement in the code does not play any role.
There are 18 content objects available. The complete list is available on docs.typo3.org
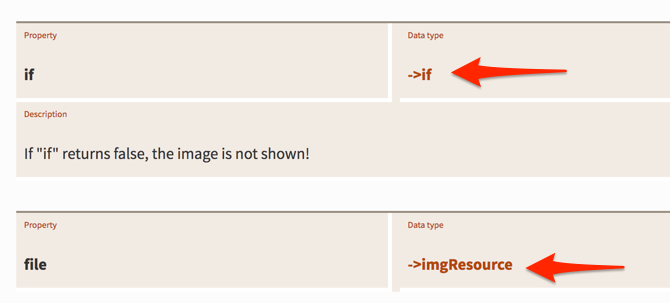
Each of them has a set of properties, which define their rendering. Each property can be a data type or a function. The applicable data types and functions are linked in the documentation right after the property.


Data types
Data types are string or number values, which are interpreted in the context of the content object.
A special data type is “getText”, which allows to retrieve values from from a variety of sources like the page title, variables from GET and POST requests or environment variables.
Functions
The other type of properties are functions. Functions do something with the value of the property. The main functions to deal with are if, typolink and stdWrap.
if poses a condition on the parent. The parent is only rendered, if the condition returns true. typolink renders any link around content objects or return just the url.
A special case is the stdWrap. It is some kind of a swiss knife regarding TypoScript, as is is available on many content objects properties.
stdWrap
If there is a value and also a stdWarp, the output of the stdWrap wins.
The stdWrap has many many properties, which I did not count. All these properties have also datatypes, as any other content object. It has also the property stdWrap. Saying that means that it allows a infinite recursion, if done right.

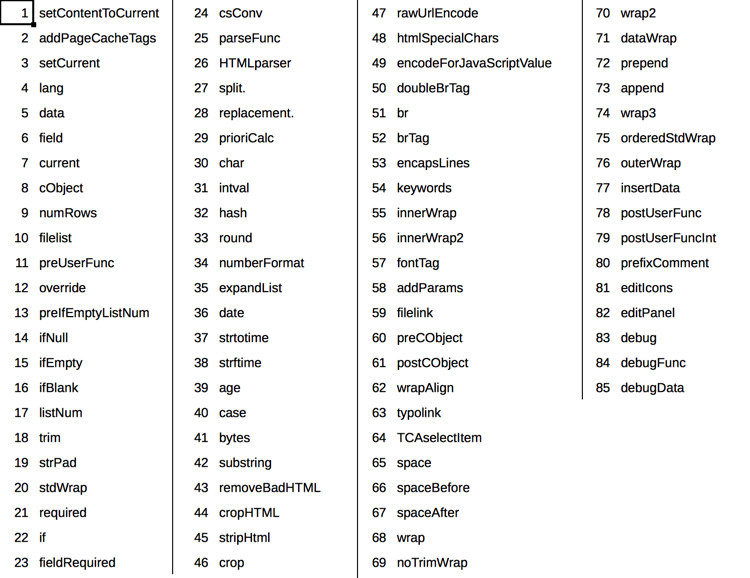
With all these properties, it is sometimes hard to understand the outcome. The reason is, that all instructions are interpreted in a certain order. This order is not the same as with the numeric ordering of the content objects. The ordering is defined in the source code of TYPO3. The following picture lists all stdWrap functions and order, in which they are .

Conditions
Not every TypoScript configuration is valid under all circumstances. This is where TypoScript conditions help to apply other than the default values. All possible conditions are documented under https://docs.typo3.org/typo3cms/TyposcriptReference/Conditions/Reference/Index.html
There are two possible endings for a condition. [end] and [global]. The last statement ends all open conditions, whereas [end] only terminates the last condition. I like the end-version more because an error may occur earlier than with the global version.
Debugging TypoScript
If a site uses much TypoScript, it can be quite confusing which value is used on a certain page and where it is set. Fortunately TYPO3 offers two tools for debugging TypoScript.
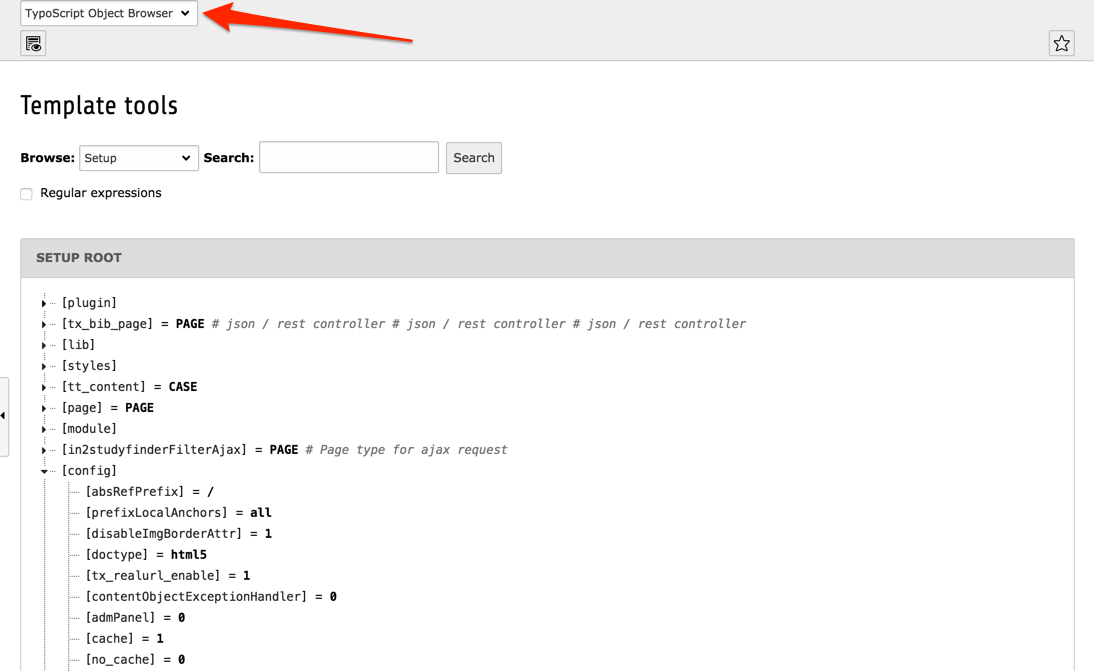
TypoScript Object Browser

The TypoScript Object Browser shows a tree representation of the constants or setup with all values. Values, which are are valid on the selected page are shown. All elements can be (un-)collapsed for better navigation.
Furthermore, at the bottom of page it is possible to activate the conditions, which shall apply on this page.

If there is a template on the page, it is possible to change the value with a click on the property. The new value is written at the end of the TypoScript template in the database. (Tipp: Be careful and cleanup the template afterwards ;-) )
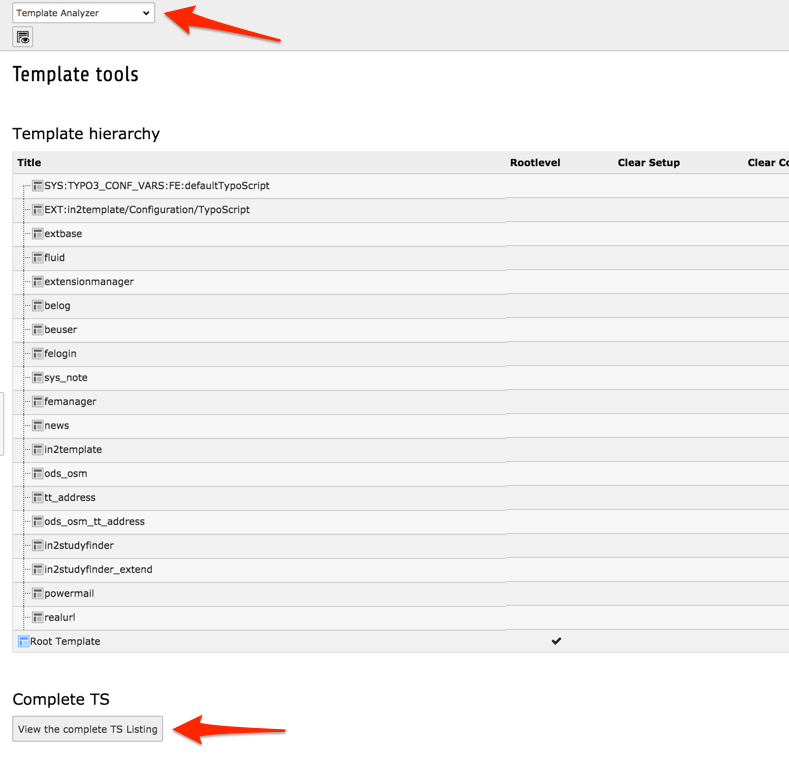
Template Analyzer

The Template Analyzer displays portions of or the complete TypoScript. This helps to identify in which file or in which template record a value is set. The loading order is the same as TYPO3 loads it in the rendering process.

Conclusion
If you are starting with TypoScript, it is hard to get the big picture. I hope, I succeeded in creating an understanding how TypoScript works.
Credits
I want to thank my supporters via patreon.com, who make this blog post possible. Last week a new silver sponsor hit my patreon list.
Thank you, Falk Röder for becoming a patreon. :-)
If you also appreciate my blog and want to support me, you can say “Thank You!”. Find out the possibilities here:
I found the blog post image on pixabay . It was published by webandi under the CC0 public domain license. It was modified by myself using pablo on buffer.





5
Pingback: Links der Woche… - TYPO3 Blogger | TYPO3 Blogger
4.5
3.5