The new RTE “CKEditor” hit the TYPO3 core in version 8.5. Since the last release 8.6 it is now possible to configure the rich text editor via yaml files. Read on for a tutorial, how to configure the new rte CKEditor in TYPO3.
The configuration file format
The configuration of the CKEditor within TYPO3 is written in YAML. YAML stands for “YAML Ain’t Markup Language” as it contains really no markup. It is quite new to the TYPO3 universe. The first TYPO3 core project, which used YAML as the configuration file format, was the system extension “form”.
Why not use the default format of CKEditor?
This was one of the first questions I asked myself … My first answer was: “It is clear! As an integrator, I do not want to fiddle around with javascript arrays”. The second advantage of the approach TYPO3 takes is, that it is easy to import and overwrite existing “presets”. The third advantage is to separate code from configuration, as we know it already from TypoScript and Fluid.
YAML basics
A YAML file is just a text file. Its structure is determined by indentations with spaces. “Key value pairs are separated by a colon and sequence item are denoted by a dash”. So far the short introduction by the YAML inventors themselves. Furthermore the syntax is meant to be easily readable by humans.
If you want to learn more about the format and its rules, the specification can be found athttp://www.yaml.org/spec/1.2/spec.html
Editor config presets
A preset is a portion (or all) of a configuration, which can be applied to a certain rte enabled field. The TYPO3 core comes with three presets: full, minimal and default. Each name indicates already a scope of a configuration. They show very how a configuration can look like and can be taken as a basis for your own configurations.
The examples are located under typo3/sysext/rte_ckeditor/Configuration/RTE and give a good overview over many configuration options. But before you dig through the files yourself, I will show you what is happening there.
Applying config to rte enabled fields
The default preset for the RTE is (as you can guess) the “default” preset. It can be overridden in the pageTS config field, using the assignment RTE.default.preset = minimal This preset will then be applied to each rte below the page where it was set and for all fields, to which no other preset was applied.
This means, that it is possible to apply an own preset on each rte enabled field. Here are two examples:
- for the field
bodytextin the context of the content elementtextmediaand - for the
bodytextfield of the news extension.
RTE.tt_content.types.textmedia.bodytext.preset = full RTE.config.tx_news_domain_model_news.bodytext.preset = default
If other presets than these three are necessary, they must be provided by an extension. The extension must register the yaml files via ext_localconf.php.
$GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['my_preset'] = 'EXT:my_layout_extension/Configuration/RTE/Default.yaml';
The array key of the preset must be unique, so I would recommend to prefix it with a “vendor name” or the extension key.
Structure of a rte preset file
As already written above, the configuration format for the CKEditor in TYPO3 is yaml. The file consists of three sections. At the start of a file other yaml files can be imported. So it is easily possible to reuse portions of configuration.
imports:
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Processing.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Base.yaml" }The Processing.yaml contains the instructions for the code processing, when it is written to the database. The options are the same as in the RTE.default.proc. section of the pageTS config.
The Base.yaml contains some basic settings like the width and height of the rte, buttons, which should be removed by default and so on.
After loading the imports, new options can be added. I split a typical config file up into several pieces and explain a little bit.
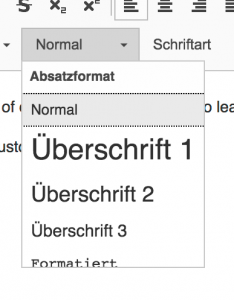
Option “format_tags”
The format_tagsoption enables the block level elements which can be selected in the format dropdown.
editor:
config:
format_tags: "p;h1;h2;h3;pre"
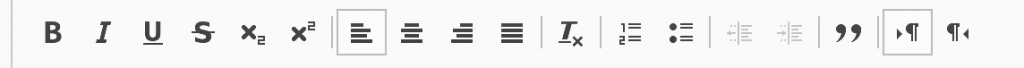
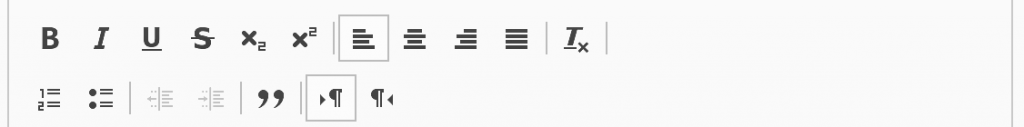
Option “toolbarGroups”
The option toolbarGroups defines the layout of the toolbars at the top of the editor. A "/" starts a new button bar in the editor. All elements and buttons, contained in a name:section, will stay grouped together when the editor windows is too small to display the name:sections in one row. Maybe it gets more clear with two screenshots.


They show the second row of buttons of the following configuration:
editor:
config:
toolbarGroups:
- { name: clipboard, groups: [clipboard, undo] }
- { name: editing, groups: [find, selection, spellchecker] }
- { name: links }
- { name: insert }
- { name: tools }
- { name: table }
- { name: tabletools }
- { name: document, groups: [ mode, document, doctools ] }
- { name: others }
- "/"
- { name: basicstyles, groups: [ basicstyles, align, cleanup ] }
- { name: paragraph, groups: [ list, indent, blocks, align, bidi ] }
- "/"
- { name: styles }
removeButtons:I will not go into more details of the button configuration, because there is a comprehensive documentation. Furthermore ckeditor provides a button configurator, with which you can configure the button configuration with drag and drop, and export it afterwards. The last thing, you have to do with the export, is to convert it to the yaml configuration format.
Providing styles
Besides the basic styles this is one of the main goals of an RTE: To provide editors the possibility to format the text in an attractive manner (without going crazy ;-) ).
Custom stylesheets are provided with the option contentsCss. These styles are used in the RTE and should (must?) also be available in the frontend.
editor:
config:
contentsCss: "EXT:rte_ckeditor/Resources/Public/Css/contents.css"
# can be "default", but a custom stylesSet can be defined here, which fits TYPO3 best
stylesSet:
# block level styles
- { name: "Orange title H2", element: "h2", styles: { color: "orange", background: "blue" } }
- { name: "Orange title H3", element: "h3", attributes: { class: "my_fancy_css_class"} }
- { name: "Quote / Citation", element: "blockquote" }
- { name: "Code block", element: "code" }
# Inline styles
- { name: "Yellow marker", element: "span", styles: { background-color: "yellow" } }The section stylesSet defines the labels and formatting in the “Styles” drop down. The string behind name: is a human readable label, which should make it easy for the editor to select the style. element: defines on which html element the selected style can be applied. If selected, the block level element is also set to this element.
In the last part of a style definition the visual representation is defined, either with styles or attibutes. The styles option adds the attribute styleto the markup and applies the css definition in that way. IMHO the better way it to use the attributes option and add just a css class.
Configuring plugins
Another strength of CKEditor is the extensibility with plugins. Currently over 200 are available in the plugin directory. The system extension of TYPO3 already provides seventy of them. They can be included via the extraPlugins:option.
editor:
config:
removePlugins:
- image
extraPlugins:
- justify
- font
- find
- bidi
justifyClasses:
- align-left
- align-center
- align-right
- align-justifyThe last block justifyClasses contains the necessary options for the justify plugin, included earlier.
If non default plugins should be included in the editor, they must be provided by a layout extension. The code for including them to the ckeditor looks like the following lines:
editor:
externalPlugins:
typo3link: { resource: "EXT:rte_ckeditor/Resources/Public/JavaScript/Plugins/typo3link.js", route: "rteckeditor_wizard_browse_links" }
Conclusion
With the new RTE CKEditor, we have now a really great and also stable alternative to the good old htmlareaRTE. The yaml configuration format should be only a small hurdle to take, as it is just plain text and quite easy to read.
Also the transformation from the old config format in plain TSconfig to the new presets in yaml should not be too hard.
I am really glad that we have it now and also a great open source community from CKEditor as a partner.
If you found this post helpful or know somebody who could profit from it, I would be happy if you share it in your favorite social network. For convenience, you can use the buttons below.. Thanks in advance for sharing.
Finally here the complete list of links used in the post:
Links
Documentation: http://docs.ckeditor.com/#!/api/CKEDITOR.config
Button Configurator: http://ckeditor.com/latest/samples/toolbarconfigurator/index.html#basic
Plugin Directory: http://ckeditor.com/addons/plugins/all
I found the blogpost image on unsplash. It was created by Sergey Zolkinand published unter the “Unsplash license“. I modified it using the service of Pablo on Buffer





Guter Artikel, vielen Dank dafür. So kann man sich schon mal einen Überblick verschaffen. Hatte das Teil zwar auch schon mal kurz angetestet, aber das geht ja schon schön ins Detail ;)
Was ich nicht ganz verstehe, trotz der versuchten Erklärung: wieso YAML?
Wenn ich das richtig verstehe, muss ja auch das YAML erst in die native config.js von CKeditor übersetzt werden?
Und falls das so ist, frag ich mich natürlich, ob wir nicht bereits eine Konfigurationssprache mit ähnlicher Syntax im Angebot gehabt hätten …
Hi
Thanks for your comment. For non-german readers, it would be cool, if you comment in english, as this is the main language of this blog.
And yes, I agree with you. Additionally the GOTS (good old typoscript) provides features, that yaml does not have, like unsetting values and conditions.
Thanks for the new RTE! Seriously!
Nevertheless I need to comment on the yaml part. For some reason (I don’t get) yaml seems to be more en vogue today. To be honest I think yaml is just ugly. It depends on formating instead of syntax. My opinion is: Please stop to use more yaml in TYPO3 for no reason.
Back to the topic. You tried to give arguments why it is a good idea to use yaml. I think none of the arguments provides a reason to use yaml (instead of TSConfig for example).
Here are some reasons against yaml:
Yaml is not needed because there’s TypoScript/TSConfig. (the RTE yaml is even converted to a TS array internally :-)
I find yaml even more strange than … just everything (and JavaScript arrays).
More integrators know JavaScript than yaml.
The CKEditor documentation can’t be used to configure the editor (at least not copy and paste.
You can do dynamic things in config.js you never can do in yaml. (okay not many people would use that)
Please consider to make the use of yaml optional.
It would be nice if one could just use CKEditor JavaScript config files in presets.
A preset file could be TSConfig (*.ts/*t3s) with one option defining the config.js file.
Hi Rene,
thanks for your comment. I can understand your argumentation. If you want to get it more public (esp. to the core team), consider to open a discussion at http://decisions.typo3.org/.
Pingback: Über den Weg Gelaufenes in KW8 – Insomniaonline
Hi,
thanks! I created a class “btn” for links, by the following lines:
editor: config: stylesSet: - { name: "Button", element: "a", attributes: { 'class': 'btn' } }In the database the ‘btn’ class is stored, but it won’t be rendered in frontend.
Do you have a hint for me?
Did you provide the css file also in frontend context? F.e. with the typoscript directive “includeCSS”?
Best regards,
Marcus
hi!
yes. The tag is rendered without a class attribute in FE.
Did you find a solution to this problem yet? I’m having the same issue. ~_~
It turned out to be a core issue. Also the target attribute was not rendered. Can you test it with the current master?
I tried (TYPO3 CMS 8.6.1) to extend the processing.yaml with allowedAttribs but this ends up in an exception:
## CONTENT TO DATABASE HTMLparser_db: ## STRIP ALL ATTRIBUTES FROM THESE TAGS ## If this list of tags is not set, it will default to: b,i,u,br,center,hr,sub,sup,strong,em,li,ul,ol,blockquote,strike. ## However, we want to keep xml:lang attribute on most tags and tags from the default list were cleaned on entry. noAttrib: br # Can be disabled if you trust ckeditor (If Automatic Content Formatting is enabled, this should be OK) # allowTags: %default% denyTags: img tags: hr: allowedAttribs: - class # a: # allowedAttribs: # - classWhich exception do you get?
For better and faster feedback, I recommend to ask such questions on https://typo3.slack.org or on StackOverflow tagged with #TYPO3.
How do I load external plugins to ckeditor in Typo3? for example I downloaded from ckeditor’s website the plugin wordcount. how do I enable it since it’s not part of the shipped extraPlugins in Typo3?
Have a look at the configuration of the sysext, where the extraPlugins are loaded. Include a similar statement in your yaml file and point the path to where the downloaded plugins reside.
For better and faster feedback, I recommend to ask such questions on https://typo3.slack.org or on StackOverflow tagged with #TYPO3.
Thank you for your Configuration tutorial. I have an issue concerning my configuration. Even when I try to include my configuration like you do I get an JS error:
TSConfig:
My ext_localconf:
<?php if (!defined('TYPO3_MODE')) { die('Access denied.'); } $GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['training'] = 'EXT:site_training/Configuration/PageTSConfig/Rte/Training.yaml';My .yaml
imports: - { resource: "EXT:rte_ckeditor/Configuration/RTE/Processing.yaml" } - { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Base.yaml" } - { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Plugins.yaml" } editor: config: contentsCss: "EXT:site_training/Resources/Public/Css/main.css"My Error is:
Uncaught Error: [CKEDITOR.resourceManager.load] Resource name “default” was not found
Maybe you got a hint for me.
Thanks for your comment.
Is there a resource named “default” included in your configuration? If yes and you don’t need it, I would try to disable it.
For better and faster feedback, I recommend to ask such questions on https://typo3.slack.org or on StackOverflow tagged with #TYPO3.
Hi,
i had the same problem. you need a valid “stylesSet” in you yaml file. Check out sysext/rte_ckeditor/Configuration/RTE/Full.yaml
best of luck!
Thanks for replying to my previous question.
On the Typo3 8.7, I’m trying to setup custom classesAnchor for the new rte_ckeditor. Currently when linking to pages, files, or external site, the targets and titles are blank. On 6.2 and 7.6 I was able to auto populate with custom values. Can you help me with this? This is my current config under my_extension/Configuration/PageTS/RTE.txt :
...Previous Config... RTE { classesAnchor { externalLink { class = external-link type = url titleText = Opens external link in new window target = _blank image = } externalLinkInNewWindow { class = external-link-new-window type = url titleText = Opens external link in new window target = _blank image = } internalLink { class = internal-link type = page titleText = target = image = } internalLinkInNewWindow { class = internal-link-new-window type = page titleText = Opens internal link in new window target = _blank image = } folder { class = folder type = folder titleText = target = image = } download { class = download type = file titleText = Initiates file download target = _blank image = } mail { class = mail type = mail titleText = Email Address image = } } }Nothing seems to work for setting up the above custom values.
Thanks for your help!
Part of the solution to my previous question can be found here: http://stackoverflow.com/questions/43596767/how-to-define-custom-class-title-and-target-in-link-browser-for-content-elemen/43643585#43643585
Hi,
only wanted to mention that I just released an extension, that adds image support to the CKEditor: https://typo3.org/extensions/repository/view/rte_ckeditor_image
Cheers,
Christian
Pingback: Extend CKEditor in TYPO3 with Add-Ons - TYPO3worx
Leider funktioniert bei mir das codesnippet nur im Backend. Typo3 8.7.1.
Css und JS Datei ist im Frontend eingebunden aber die Formatierung funktioniert nicht
Hi Marcus,
Thanks for this post I found it very helpful. Just one question, if I wanted to add say h4 to the list of format_tags, would I need to add a TYPO3 extension to do this? I.e. I am not sure where to put my overrides for the presets.
Many Thanks … Guy
Yes, you need a custom extension. But this may not solely be dedicated for the editor config. You can also use your template extension / site package, which you should use anyway.
Thanks for the article, I got it running aside with this tutorial. If you’re struggeling to allow certain tags in typo3 ckeditor, make sure you’ve allowed them in these places:
Regular constants:
Regular setup:
.yaml file:
processing: allowTags: - sTook me a while to figure it out so if anybody stumbles upon this, there you go!
I wanted to apply css classes only to p-elements, but this doesn’t work for me.
I can select the classes in the RTE in the backend, I see the correct classes in the HTML Sourcecode of the RTE, but the classes are not rendered in the frontend.
This only happens to p-elements, other block level elements like h1, h2 etc. work like expected.
Any ideas?
editor: config: contentsCss: "EXT:myextension/Resources/Public/Css/rte.css" stylesSet: - { name: "Jumbotron H1", element: "h1", attributes: { class: "display-3" } } - { name: "Rahmen mit blauem Hintergrund", element: "p", attributes: { class: "csc-frame-frame2" } } - { name: "Rahmen mit türkisem Hintergrund", element: "p", attributes: { class: "csc-frame-turquoise" } }Thank you for this tutorial.
I realy don’t get the point why TYPO3 is now using the CKEditor. In my eyes it’s a huge step back in usability.
In htmlArea we were able to combine classes:
h1.text-uppercase and h1.text-primary count be combined to h1.text-uppercase.text-primary.
Ok, you can create this combination in YAML but what if you have more of this, for example from the bootstrap framework?
.h1,.h2,.h3,.h4,.h5,.h6,.text-uppercase,.text-lowercase,.text-capitalize…
there are lots of more combineable css-classes for headline, tables, paragraphs… and it’s nearly impossible, to predefine all of them.
Thank you very much for your tutorial, it’s very usefull.
i have a problem tho, i can’t manage to change the default preset of the CKEditor with
RTE.default.preset = fullI tried to put this ts ligne on the TS Config of a page, but the editor is exactly the same as before, I don’t understand.
Also I think you should describe more how to add our own preset, because create an extension is not that easy .
Why extension?
Wouldn’t it be a bit easier to set it through: /typo3conf/AdditionalConfiguration.php
Just need to add one line:
There is a problem with File links in rte_ckeditor which don’t get counted as a reference.
It can be reproduced by creating a link to a file in the new ckeditor, when checking on the File List module, the corresponding file shows no references to it. Even after running the reference index updater and the result is successful.
It also happens when upgrading a site to 8.7, the files already added inside the RTE do not longer show a reference while they did on the previous version 7.6. I am not able to find any kind of configuration or update script that should prevent this to happen.
Can anyone please confirm if the issue is known and maybe there is a way to solve it. Or if you agree to report this as a bug.
I appreciate any feedback.
Hi,
if you have questions about possible bugs, please use the TYPO3 Slack channel or report them at https://forge.typo3.org/. If you have questions about configuration, please use stackoverflow and tag your question with “typo3”.
In these channels the chance is much higher to get qualified support, than in a blog comment.
Best regards,
Marcus
Your example is wrong for textmedia preset, it should be
RTE.config.tt_content.bodytext.types.textmedia.preset = minimal
0.5
I think that there is an error in the above code hint
RTE.tt_content.types.textmedia.bodytext.preset = full
should be
RTE.config.tt_content.bodytext.types.textmedia.preset = full
or
RTE.tt_content.bodytext.types.textmedia.preset = full
at least in TYPO3 8.7.7
Hi, anyone knows how i can add an image/svg in every external link?
thanks
Hello
Did anyone manage to allow custom HTML tags, e.g. in rte_ckeditor? I tried various configurations
config:
allowedContent: true
extraAllowedContent: "*(*)[data-*]; span(shy)"
but and friends alway get stripped.
4.5
Hi,
I just need to add the file size in the title when a contributor create a file link.
I don’t find the documentation about how title can be extended (that was easy with TS when we understood where to add the append…)
Must I create an addon for this little needs or the configuration can handle the case ?
Thanks.
Please ask the question on stackoverflow or in TYPO3 Slack. There are many more fellows, who will and can help you.
Thanks for this very usefule article. Basic configuration using my onw preset is ok.
I just have a problem with my custom style definition:
I would like to add a style “green” in order get this color for various element:
span, a, h1, h2, etc.
Is it possible to make a single definition in my preset like
stylesSet:
# Inline styles
– { name: “Green”, element: “span;p;h1”, attributes: { class: “green”} }
Or should I add a single line for each type of element (the code above does not work)?
Thank you in advance for your help.
Joel
Hi Joel,
please ask this question at stackoverflow and tag it with “TYPO3” or use the slack channel at “typo3.slack.com”. It is more likely that your question will be answered there.
1.5